[들어가기 전에]
아니 글쎄 블로그 쓰려고 AOS라는 단어를 찾아봤는데 비공식적인 명칭이더라고요,,,
특히 한국에서만 자주 쓰는 용어라고 해서 Android라고 적어봤습니다!
개발을 하다 보면 사용자의 운영체제에 따라 다르게 작동하는 기능이 필요할 때가 있죠.
아이폰이면 앱 스토어로 이동, 갤럭시면 Google Play 스토어로 이동하는 것이 그 예시입니다.
물론 iOS, Android 둘 다 네이티브로 개발을 하면 상관은 없지만... 크로스 플랫폼이나 하이브리드 같은 경우에는 운영체제 구분을 해야 합니다.

그럴 때 User-Agent를 사용하면 됩니다!
[User-Agent]
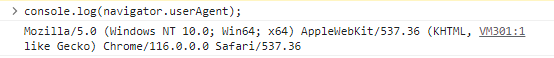
먼저 User-Agent가 뭔지 콘솔로 찍어볼게요.

음... 뭔가 Window 10 운영체제에서 Chrome 브라우저를 사용하고 있다는 거 같죠?
이렇듯 User-Agent는 웹 브라우저가 서버에게 자신을 어떻게 표현할지 알려주는 문자열입니다.
이 문자열에는
- 📌 브라우저 이름
- 📌 버전
- 📌 호스트 운영 체제
- 📌 브라우저가 이해할 수 있는 웹 콘텐츠 형식
의 정보를 담고 있습니다.
따라서, User-Agent를 사용해서 iOS인지 Andriod인지 파악할 수 있겠죠?
[구현]
제가 서두에 말한 '아이폰이면 앱 스토어로 이동, 갤럭시면 Google Play 스토어로 이동' 기능을 구현한 코드는 다음과 같아요.
import { ref } from 'vue';
export default {
setup() {
const userAgent = ref(navigator.userAgent);
const isIOS = () => {
return ['iPhone', 'iPad', 'iPod'].some(device => userAgent.value.includes(device));
};
const isAndroid = () => {
return userAgent.value.includes('Android');
};
const goToAppStore = () => {
let appStoreLink;
if (isIOS()) {
// iOS 앱 스토어 링크
appStoreLink = 'https://apps.apple.com/your-app-id';
} else if (isAndroid()) {
// Google Play 스토어 링크
appStoreLink = 'https://play.google.com/store/apps/details?id=your.package.name';
}
if (appStoreLink) {
// 앱 스토어 링크로 이동
window.location.href = appStoreLink;
} else {
// 기기를 구분할 수 없는 경우 또는 지원하지 않는 기기인 경우
alert('지원하지 않는 기기입니다.');
}
};
return { goToAppStore };
}
}정의한 goToAppStore 함수를 template단에서 호출하면 끝입니다 끝! 😎
<template>
<button @click="goToAppStore">앱 스토어로 이동</button>
</template>'Vue.js' 카테고리의 다른 글
| [Vue.js] localStorage와 sessionStorage로 웹 스토리지 활용하기 (0) | 2023.10.23 |
|---|---|
| [Vue.js] provide와 inject 사용 방법 (0) | 2023.10.20 |
| [Vue.js] mitt 라이브러리로 이벤트 핸들링하기 (0) | 2023.10.13 |
| [Vue.js] .env 파일로 환경 변수 관리하기 (0) | 2023.10.04 |
| [Vue.js] v-slot으로 컴포넌트 효율적으로 사용하기 (0) | 2023.09.25 |
[들어가기 전에]
아니 글쎄 블로그 쓰려고 AOS라는 단어를 찾아봤는데 비공식적인 명칭이더라고요,,,
특히 한국에서만 자주 쓰는 용어라고 해서 Android라고 적어봤습니다!
개발을 하다 보면 사용자의 운영체제에 따라 다르게 작동하는 기능이 필요할 때가 있죠.
아이폰이면 앱 스토어로 이동, 갤럭시면 Google Play 스토어로 이동하는 것이 그 예시입니다.
물론 iOS, Android 둘 다 네이티브로 개발을 하면 상관은 없지만... 크로스 플랫폼이나 하이브리드 같은 경우에는 운영체제 구분을 해야 합니다.

그럴 때 User-Agent를 사용하면 됩니다!
[User-Agent]
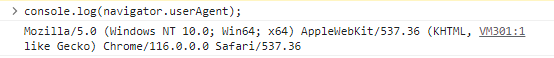
먼저 User-Agent가 뭔지 콘솔로 찍어볼게요.

음... 뭔가 Window 10 운영체제에서 Chrome 브라우저를 사용하고 있다는 거 같죠?
이렇듯 User-Agent는 웹 브라우저가 서버에게 자신을 어떻게 표현할지 알려주는 문자열입니다.
이 문자열에는
- 📌 브라우저 이름
- 📌 버전
- 📌 호스트 운영 체제
- 📌 브라우저가 이해할 수 있는 웹 콘텐츠 형식
의 정보를 담고 있습니다.
따라서, User-Agent를 사용해서 iOS인지 Andriod인지 파악할 수 있겠죠?
[구현]
제가 서두에 말한 '아이폰이면 앱 스토어로 이동, 갤럭시면 Google Play 스토어로 이동' 기능을 구현한 코드는 다음과 같아요.
import { ref } from 'vue';
export default {
setup() {
const userAgent = ref(navigator.userAgent);
const isIOS = () => {
return ['iPhone', 'iPad', 'iPod'].some(device => userAgent.value.includes(device));
};
const isAndroid = () => {
return userAgent.value.includes('Android');
};
const goToAppStore = () => {
let appStoreLink;
if (isIOS()) {
// iOS 앱 스토어 링크
appStoreLink = 'https://apps.apple.com/your-app-id';
} else if (isAndroid()) {
// Google Play 스토어 링크
appStoreLink = 'https://play.google.com/store/apps/details?id=your.package.name';
}
if (appStoreLink) {
// 앱 스토어 링크로 이동
window.location.href = appStoreLink;
} else {
// 기기를 구분할 수 없는 경우 또는 지원하지 않는 기기인 경우
alert('지원하지 않는 기기입니다.');
}
};
return { goToAppStore };
}
}정의한 goToAppStore 함수를 template단에서 호출하면 끝입니다 끝! 😎
<template>
<button @click="goToAppStore">앱 스토어로 이동</button>
</template>'Vue.js' 카테고리의 다른 글
| [Vue.js] localStorage와 sessionStorage로 웹 스토리지 활용하기 (0) | 2023.10.23 |
|---|---|
| [Vue.js] provide와 inject 사용 방법 (0) | 2023.10.20 |
| [Vue.js] mitt 라이브러리로 이벤트 핸들링하기 (0) | 2023.10.13 |
| [Vue.js] .env 파일로 환경 변수 관리하기 (0) | 2023.10.04 |
| [Vue.js] v-slot으로 컴포넌트 효율적으로 사용하기 (0) | 2023.09.25 |