[들어가기 전에]
화면을 개발할 때 전체적인 디자인은 퍼블리셔가 만들어주기 때문에 template를 그대로 가져와 사용했습니다.
그러다 보니 v-slot이 정확히 무슨 역할을 하는지 자세히 모르고 사용하였는데요...!
그래서 오늘은 v-slot이 무엇인지, 언제 사용하면 좋을지... 에 대해서 알아보겠습니다 👀
[v-slot]
먼저 slot은 '어떤 자리에 무언가를 넣는다'라는 의미입니다.
그리고 v-slot은 '부모 컴포넌트가 자식 컴포넌트에 콘텐츠를 주입하고 데이터를 전달한다'라는 의미입니다.
어떤 자리 = 자식 컴포넌트
무언가 = 콘텐츠 or 데이터
라고 생각하면 왜 v-slot이라고 명명했는지 이해가 쉽겠죠?!
원래는 slot과 slot-scope가 존재했는데 2.6.0 버전에서 이를 통합한 v-slot이 등장했다고 해요. 그 이유는 slot-scope의 배치가 실제로 scope 변수를 제공하는 component를 명확하게 반영하지 않기 때문입니다.
https://github.com/vuejs/rfcs/blob/master/active-rfcs/0001-new-slot-syntax.md
예시를 통해 어떻게 사용하는지 알아보겠습니다.
📌 이름이 있는 슬롯
<template>
<div>
<ChildComponent>
<template v-slot:left>
<button>부모 왼쪽 버튼</button>
</template>
<template v-slot:right>
</template>
</ChildComponent>
</div>
</template>
<script>
import ChildComponent from './ChildComponent.vue'
export default {
components: {
ChildComponent
}
}
</script><template>
<div>
<slot name="left"><button>자식 왼쪽 버튼</button></slot>
<slot name="right"><button>자식 오른쪽 버튼</button></slot>
</div>
</template>
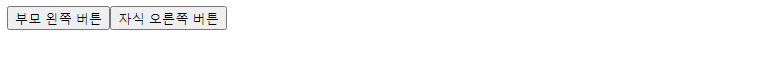
자식 컴포넌트를 가져다 쓰면서 컴포넌트의 내용을 재정의하였습니다.
left라는 이름을 가진 슬롯에 '부모 왼쪽 버튼' 데이터를 전달되었고 right라는 이름을 가진 슬롯에 아무런 데이터를 전달하지 않았으니 디폴트값인 '자식 오른쪽 버튼'이 렌더링 되었음을 알 수 있습니다!
📌 범위가 지정된 슬롯
<template>
<div>
<h1>부모 컴포넌트</h1>
<ChildComponent>
<template v-slot:child="slotProps">
{{ slotProps.messageFromChild }}
</template>
</ChildComponent>
</div>
</template>
<script>
import ChildComponent from './ChildComponent.vue';
export default {
components: {
ChildComponent,
},
};
</script><template>
<div>
<h2>자식 컴포넌트</h2>
<slot name="child" :messageFromChild="message"></slot>
</div>
</template>
<script>
import ChildComponent from './ChildComponent.vue';
export default {
data() {
return {
message: '자식 컴포넌트에서 가져온 메시지입니다.',
};
}
};
</script>

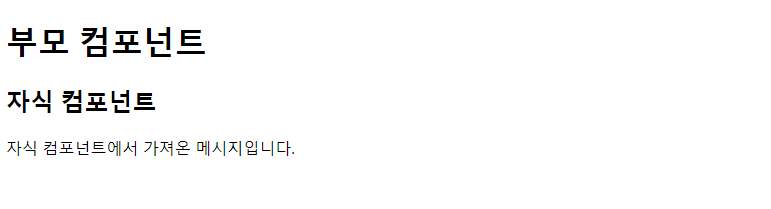
자식 컴포넌트 ➡️ 부모 컴포넌트로 데이터를 전달하고 싶은 경우에도 사용할 수 있는데요.
부모 컴포넌트의 scope 내에서 슬롯 속성을 통해 전달받을 수 있습니다. 예시에서는 slotProps가 되겠습니다!
[v-slot 언제 사용할까?]
여러 컴포넌트에서 동일한 레이아웃을 재사용할 수 있으므로 코드의 재사용성이 높습니다.
즉, 같은 레이아웃을 다양한 데이터와 함께 사용하거나 다른 컴포넌트에서 동일한 슬롯을 사용하여 UI를 빠르게 조립할 수 있습니다.
하지만, 이러한 장점이 있다고 해서 항상 v-slot을 사용해야만 하는 것은 아닙니다. 간단한 상황에서는 directive 혹은 property를 사용하는 것이 적합하므로 주로 복잡하거나 동적인 상황에서 사용하는 것이 적합합니다.
'Vue.js' 카테고리의 다른 글
| [Vue.js] mitt 라이브러리로 이벤트 핸들링하기 (0) | 2023.10.13 |
|---|---|
| [Vue.js] .env 파일로 환경 변수 관리하기 (0) | 2023.10.04 |
| [Vue.js] axios 라이브러리를 사용한 API 호출 (0) | 2023.09.23 |
| [Vue.js] 부모 컴포넌트 ↔ 자식 컴포넌트 데이터 전달 (0) | 2023.09.22 |
| [Vue.js] 렌더링과 가상 DOM 이해하기(nextTick은 덤) (0) | 2023.09.20 |